- Visual Studio Laravel 2017
- Visual Studio Download Free
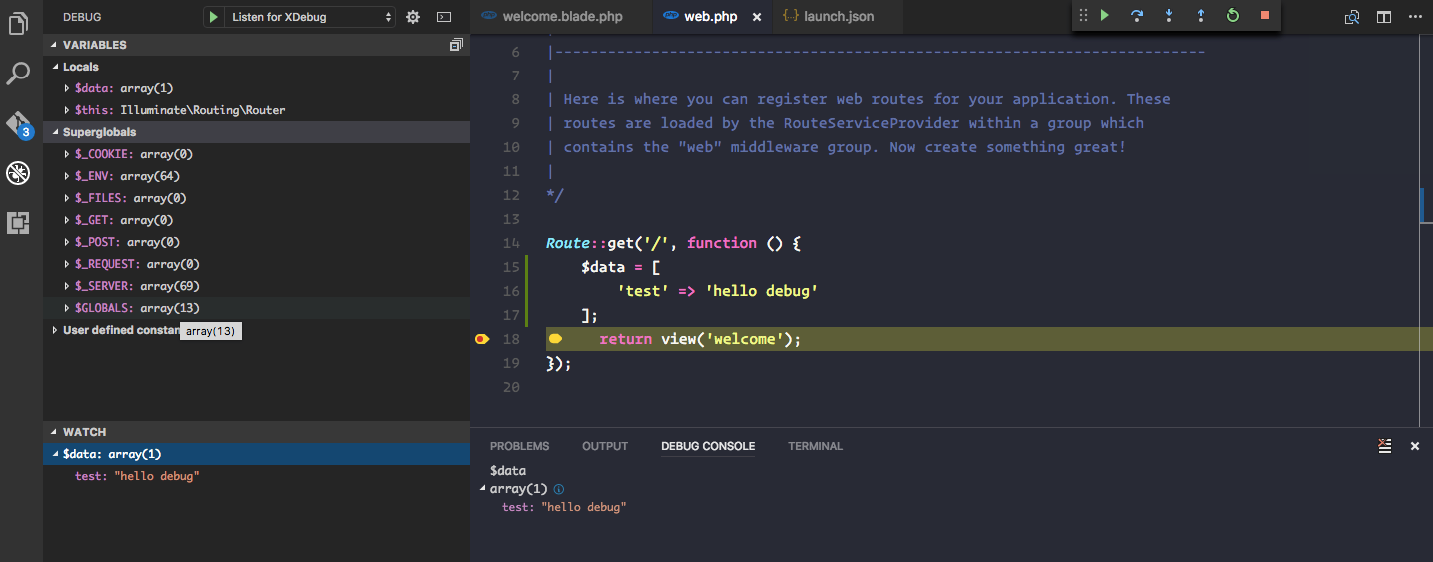
- Visual Studio Code Laravel Debug
- Visual Studio Code Laravel Auto Import
- Visual Studio Code Laravel Blade Formatter
- Visual Studio Code Laravel Ide Helper

- Visual Studio Code Other Laravel goto view New to Visual Studio Code?
- Visual Studio Code Laravel TutorialDi video ini, kita akan membahas bagaimana cara menginstall extensions yang berhubungan dengan Laravel di visual studio c.
- `php artisan test` is a new command added to the Laravel 7 to run the test. This Artisan test runner provides more information regarding the test.
Laravel Intellisense is a Visual Studio Code plugin by Mohamed Benhida that provides some nice auto-completion for things like Eloquent models, factories, config, and API resources.
Are you switching from PHP Storm, Web Storm or Sublime? I personally love JetBrains’ IDEs and of course Sublime is amazing. I used both of them for many years now. But when ever I go online I look at people’s working on Visual Studio Code everywhere. I see people who make tutorials are using Visual Studios Code. I said to myself I have to give it a try. So I downloaded Visual Studio Code.
Oh Man! It’s fast, if you don’t have it already, click here to get it.
Now I can only keep using it, if it’s adding value, plus it can do all of the things what PHP storm used to do. Turns out installing Visual Studios Code is not everything. We also need to install extensions which can do functions what we want. So let’s look at some extensions for Laravel which can make our life easier.
Key bindings
As we also use shortcuts for everything. We try to make less use of our mouse. Now Visual Studios Code comes with it’s own keybinding. You can can go to Preferences > Keyboard Shortcuts to see all key bindings. You can learn them again or you can double click on any shortcut and assign it a new one. But it’s time consuming and uncool. Luckily we have extension for this.
IntelliJ IDEA Keybindings
Install this if you are coming from Intellij’ IDEs.
Visual Studio Laravel 2017


Sublime Text Keymap and Settings Importer
Install this if you are coming from Sublime
By installing them, it will change all of your keyboard shortcuts to one’s, you used to use in other IDE.
PHP Intelephense

Wonderfull Extension to provide developers with essential functionality that makes coding enjoyable and productive.
Laravel Artisan
Another Productive Extension to run Laravel Artisan commands from within Visual Studio Code. You can use command palette to run php artisan commands, by default keyboard shortcut is cmd+shift+P on Mac or ctrl+shift+P on Windows.
Laravel 5 Snippets
I personally like this extension a lot. As it let us add Snippets of Laravel quickly. As you start type, it will start showing you suggestions.
Laravel Blade Snippets
Snippets for Laravel Blade.
Snippet Creator
IDEs like PHPStorm have some snippets built in and if you want to use them here in Visual Studio Code as well. Install this extension as it lets you create your own snippets in few seconds. One of the snippet I personally like is how we can just time pubf and press TAB and IDE will automatically convert it to:
PHP Namespace Resolver
Most of the errors of imports, will be taken care by extension we installed previously PHP Intelephense. But sometimes some import missing and we can either type it manually or we can use this extension to import the PHP file for us quickly.
Bonus
Material Theme
Visual Studio Code by default comes with beautiful design. But this extension can make it more minimal. I personally like Material Theme High Contrast version.
As a developer, my code editor is my most important tool. I wanted to make it productive as possible. If you know any extension which adds value and I missed it, please leave a comment below or ping me on Twitter.
Resources:
Download Visual Studio Code
Laracasts – Visual Studio Code for PHP Developers
In this blog post I would like to demonstrate how to install Laravel in Visual Studio. I will use new project wizard which we have in PHP Tools for Visual Studio.
Our goal here was to make this experience as simple as possible. The Laravel framework has certain requirements that you should install and configure first. But instead of googling the tutorial (like this one ;-) ). You should be able achive all of that just with few clicks directly in Visual Studio.
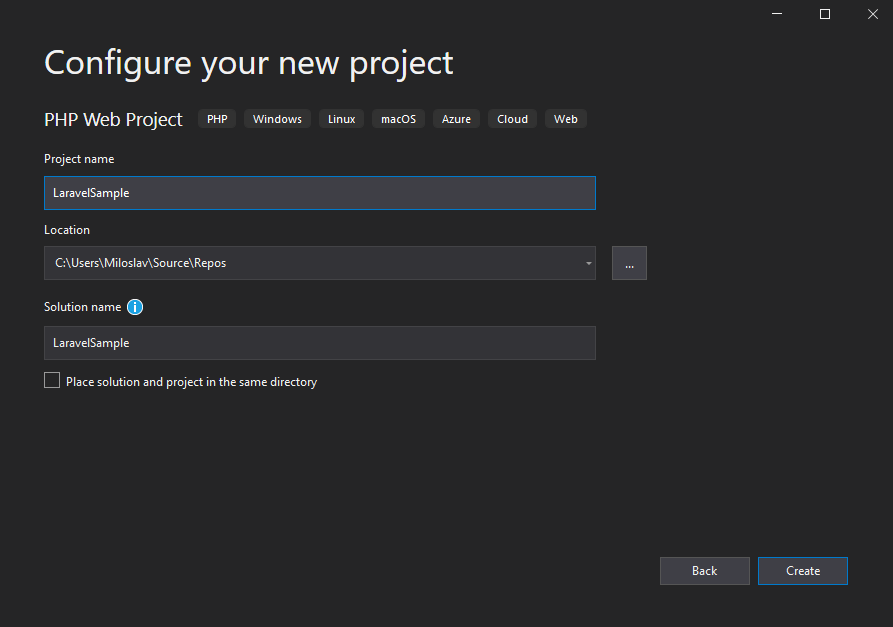
Creating Laravel Project
1. Click Create a new project

2. Select PHP and choose PHP Web Project
3. Name the project
4. Select Laravel template
I've PHP 8.0 for this project, which I don't yet have on my machine (Of course I do and you should too, but I just deleted it for this demo :-) ). I've checked Common Project System (VS 2019 only!), because it's much better than previous project system we've used since VS2010, even in it's current experimental state.
5. Wait
UAC will asks for permissions to continue. Accept and then wait so PHP Tools will do the work like downloading/updating Composer, installing PHP, configuring Xdebug, enabling required extensions, ..
Maxtor driver. .. wait some more
6. Laravel is installed
Visual Studio Download Free
The Laravel is installed and configured at this point with all the requisities. You don't need to configure PHP project or install Laravel intellisense composer package ( laravel-ide-helper it helps the Intellisense engine to provide better code completion for Laravel) this is done transparently.
To verify if it's really installed, just press
Adding Laravel plugins
Visual Studio Code Laravel Debug
Once Laravel is installed, you may want to install one of many plugins. There are plugins that will provide you with great looking admin section, role based security, ecommerce features, etc. There is really a lot to choose from.
Visual Studio Code Laravel Auto Import
You can install any of those plugins directly within Visual Studio. Right click on Dependencies node in the Solution Explorer and select Install new composer package..
Let's search for one that would take care of role based security. Type laravel permission and click Install Package. You can close this dialog now, it will install on the background.
Visual Studio Code Laravel Blade Formatter
You will know it's installed from the status bar or when Composer Output pane shows it's completed with exit code 0.
Visual Studio Code Laravel Ide Helper
Conclusion
We've tried to make this experience as straight forward as possible. The Laravel Minolta driver download for windows. is first complex framework template we have added to the new project wizard, but we are definitely going to add more of them. Please let us know how it worked for you or what other framework we should add next.
